PRINTIFY
Tackling declining merchant activation rates and a business model change
Redesigned Printify’s Pop-Up Store creation and activation processes to address declining merchant activation rates and prepare for an upcoming change in business model that will also enable geo-expansion.
COMPANY
Printify
YEAR
2024/2025
TIME
5 months
ROLE
Part of a cross-functional product team responsible for the entire Pop-Up store product design, research, usability testing
An e-commerce solution built in-house
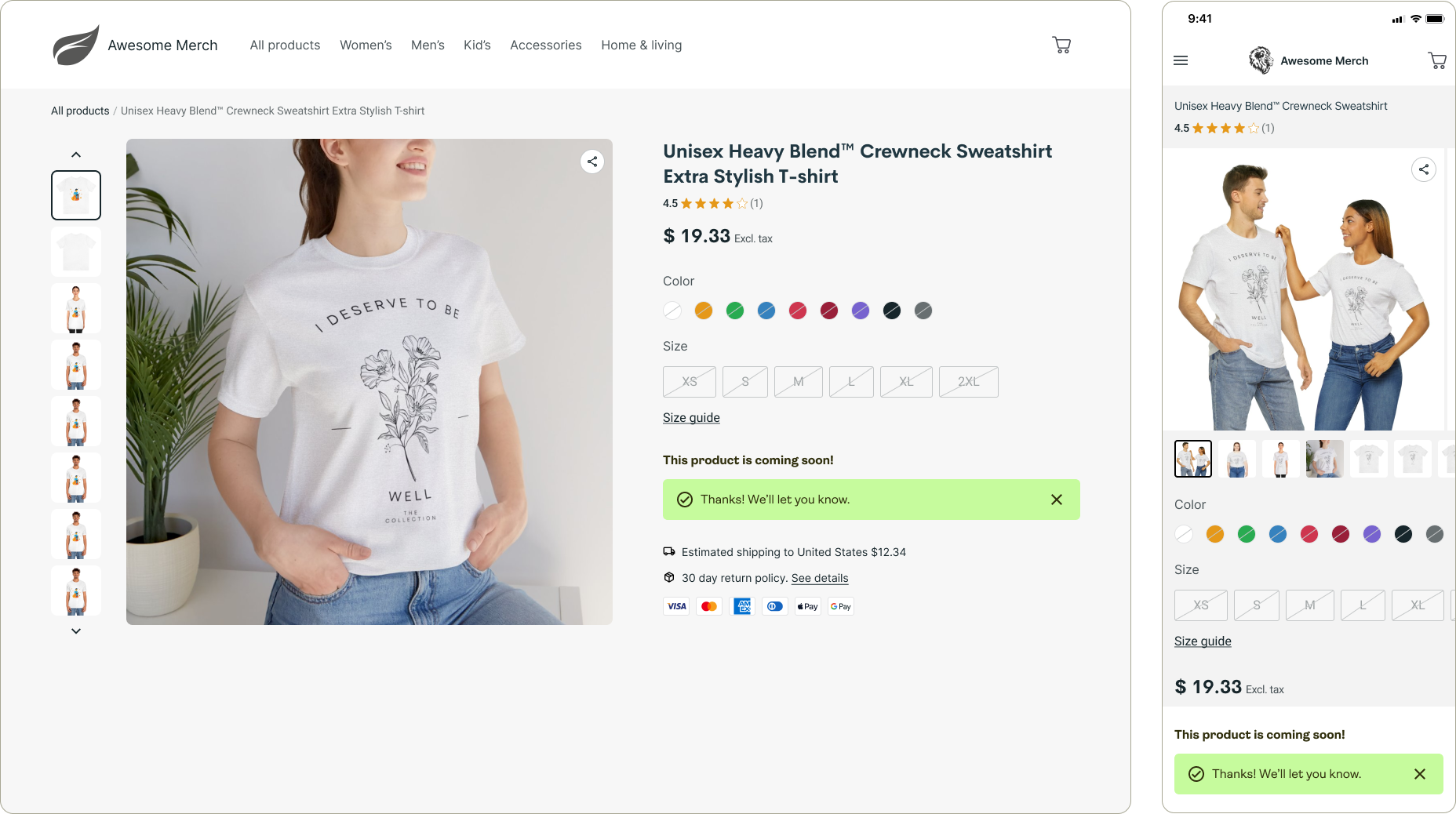
Printify is a print-on-demand platform that enables you to create and sell custom products online.
Pop-Up Store is an e-commerce solution built in-house, similar to Shopify, Squarespace, and Wix. It helps NGOs, nano and micro influencers to monetise their communities in an hassle-free way.
The current setup journey has led to a decrease in activation rates, indicating that users may find it challenging or cumbersome to complete the publishing & activation process.
The business model of the Pop-Up store will change in Q1, 2025 which requires to create a new activation process for new and existing merchants.
Fewer and fewer merchants are experiencing the value and ease of Pop-Up stores.
Main takeaways
Designed and launched a new activation process for new merchants that supports the change in Pop-Up stores business model and sets the ground work for geo-expansion. We expected a drop in activations but compared to the control group, the overall increase was 2%.
Designed and launched the activation process for existing merchants. The impact is yet to be determined.
Launched a rebranded Pop-Up store creation flow and helped to define usage for the new layouts.
Established ownership over a product area that the team owns to enable future experimentation.
Discovered previously unknown bugs of which some were blocking the store creation.
Gathering context and insights
To start, I mapped the full merchant journey from sign-up to a successful store creation. This helps to identify any blockers along the way, learn which product areas are owned by witch team and where other team priorities override ours. It also helps to gather a backlog of bug fixes and improvements.
As a new merchant, the onboarding flow from creating and publishing a product to creating and verifying a sales channel feels disconnected. Implementing a unified, guided flow could improve the overall user experience.
Ask the data
With the help of the PM, we gathered data from Looker, Heap, experiment results from Optimizely, support tickets from Zendesk, and feedback from Pop-Up store surveys. We found that:
26% could not understand the value of the Pop-Up store works or how it works.
19% could not find how to publish products they created.
11% did not create a product during onboarding.
8% encountered technical issues.
A clear path forward
At the start of this project, Printify started the implementation of a platform rebrand. Because of that, the issues I found with the merchant journey, and the identified drop in metrics, presented an opportunity for a major update.
Rebrand the Pop-Up store creation flow using the new guided layouts.
Educate merchants on the value of the Pop-Up store.
Make product publishing an obvious step of the onboarding.
Design a new verification process for new merchants.
Understand the impact of the business model change on existing merchants and design a migration flow that won’t disrupt their business operations.
Onboard and design a product
Create a sales channel and publish a product
What is a successful merchant?
Our top priority is to enable merchant success. The more sales they make, the more revenue Printify generates. To help merchants sell, we need to understand the difference between successful merchants and merchants that don’t yet generate revenue.
I put together a list of actions merchants can take on the platform to start selling. Together with the PM, we mapped which of these correspond to successful merchants. This provided a crude idea of nudges we can employ.
Most successful merchants verified their store within 24 hours, applied branding elements and published 5 or more products.
Gaining ownership over our own product area
We decided to first focus on new merchants to learn the impact of our solutions before disrupting the experience for existing merchants. We divided the creation and activation flows into separate projects.
I started with a simple proof of concept with the old designs because iterating is easy with our design system. The intention was to show ideas quickly, get approvals on the approach and then flesh out the full flow.
I had to constantly sync with the onboarding and other teams because our changes overlap with their areas. By introducing a Success step, we are able to own and run experiments in the creation flow.
The addition of the success page enabled our team to launch experiments and get data for the creation flow where we had limited visibility but no control before.




Proof of concept
All design work needs to gather feedback from the team, other product designers, and senior stakeholders who own the initiative. While the first draft was received well, there were lots of feedback for the next iteration.
The value proposition needs an approval from the content marketing team and to better fit in the design.
FAQ which is already part of the flow is a static component and takes up considerable space.
Need to flesh out the whole end-to-end flow.
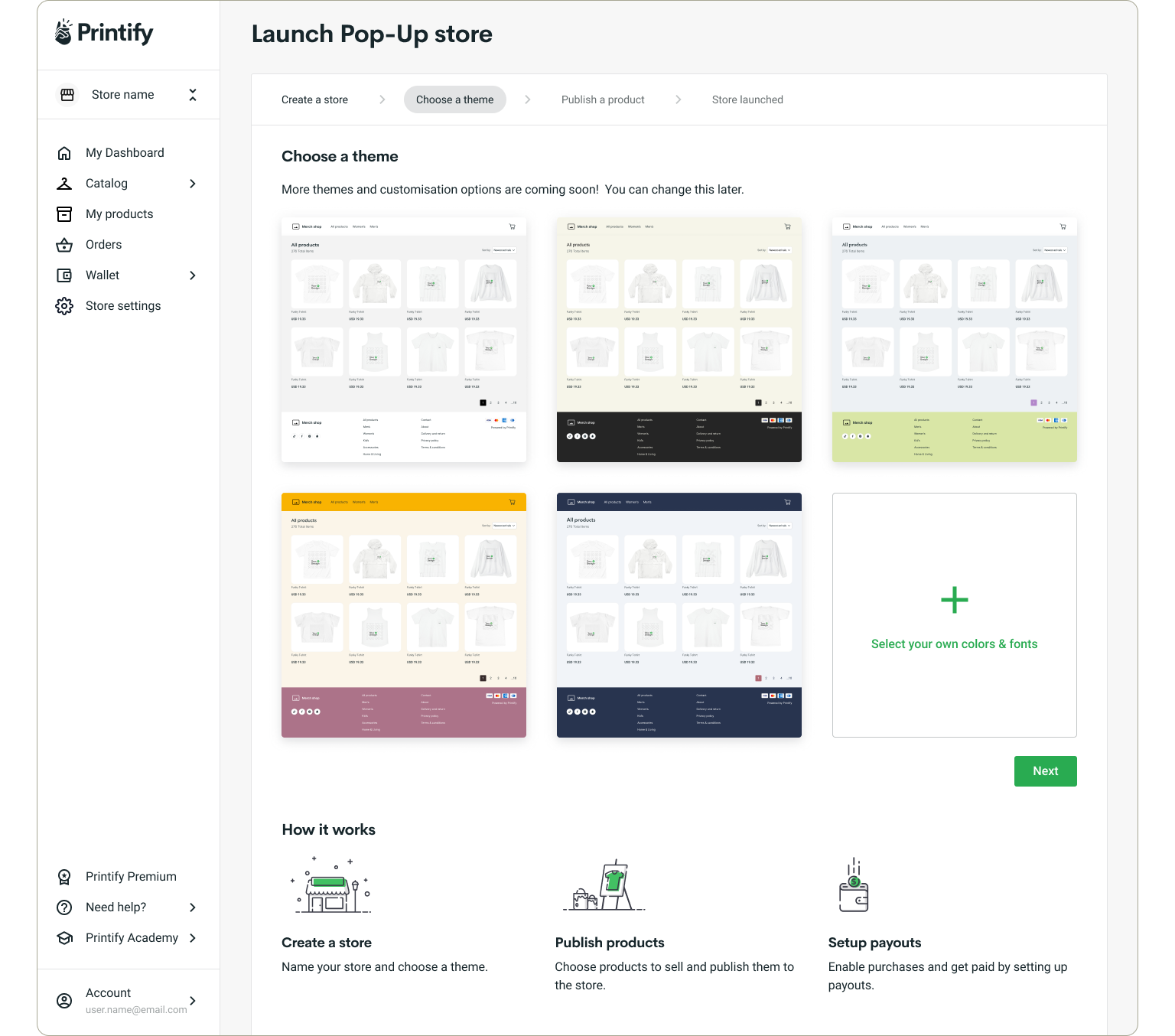
It was decided not to support the old brand and going forward only use our new branding concepts.
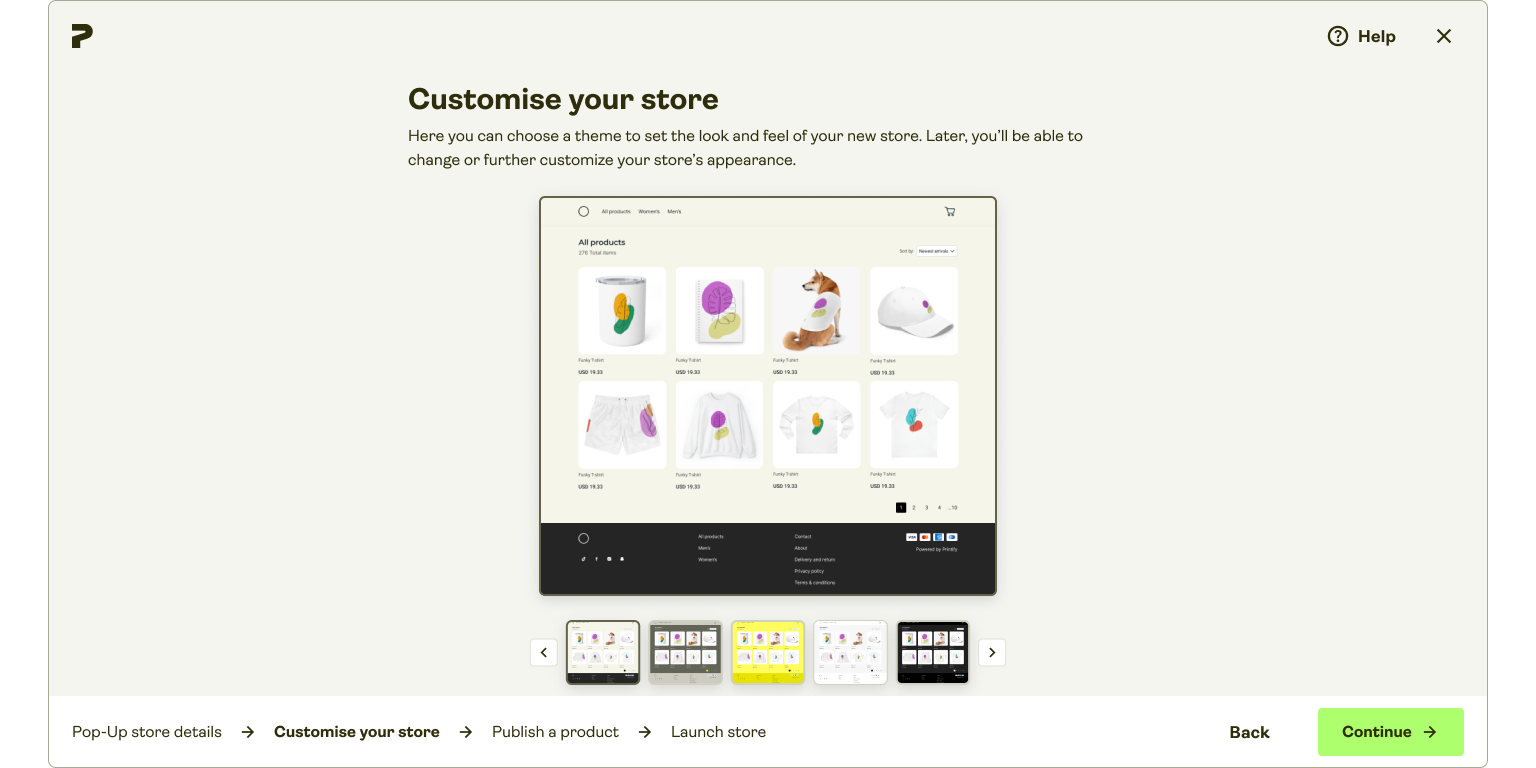
The theme section should be updated but will have to wait until the store builder has been refined.
Our new design language provided more simplicity and enabled guided flows where focus is on the job to be done.
Feedback driven iteration
I tend to iterate a lot. Feedback is implemented as a new flow while the old one goes to the archive. This allows me to get feedback from stakeholders on the approach and designers on the design details.
It helps to share work in progress with engineers because it helps to uncover edge cases and technical limitations. Most importantly, it helps with building consensus because they are involved early on.
Since we are still exploring guidelines how to use the new design principles, iterating quickly allowed me to ideate together with other designers and establish new patterns to follow.
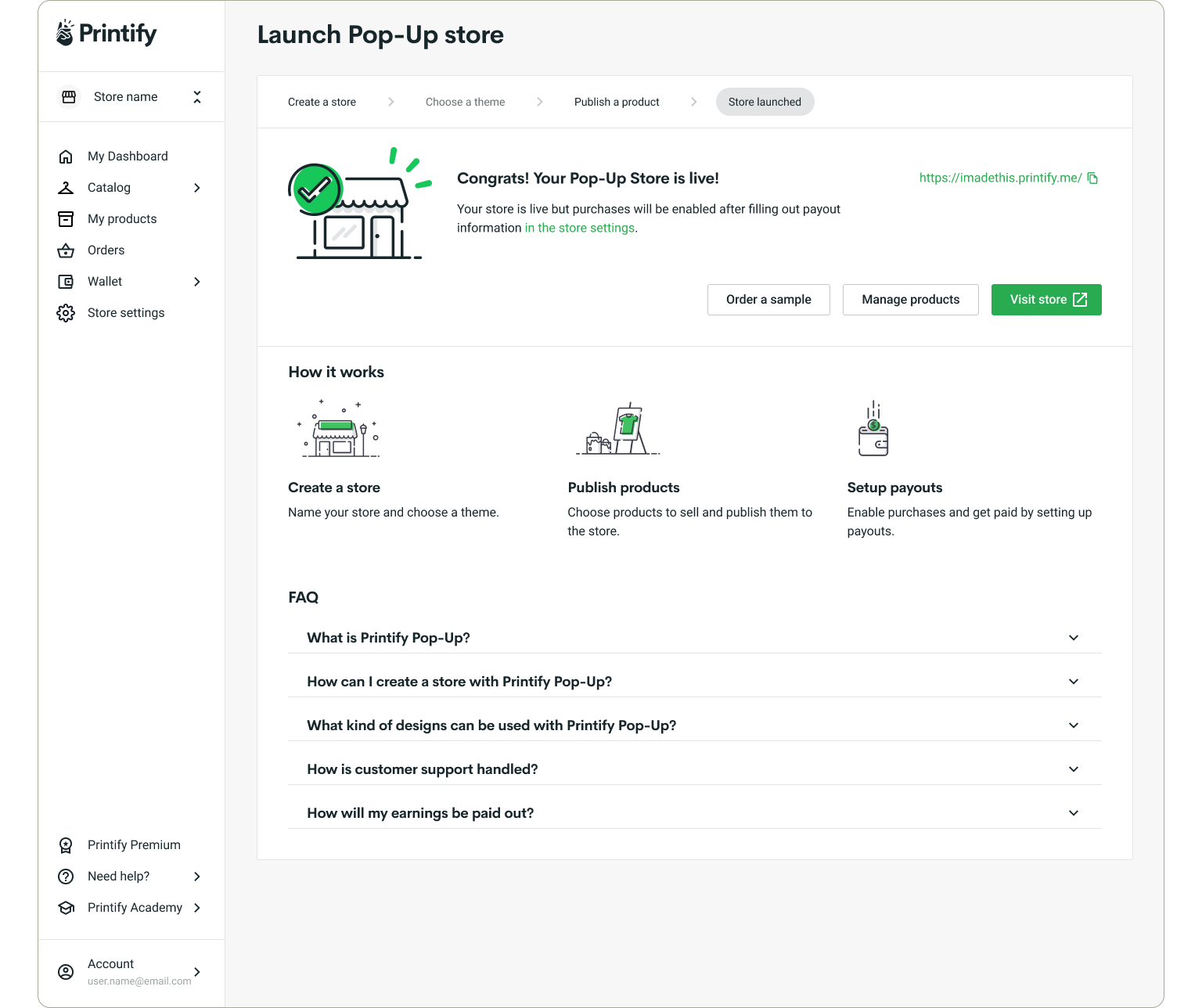
When using a guided flow, the focus should be on completing a single job. Once the series of jobs are done, we want to celebrate merchants accomplishments.
Guiding merchants to success
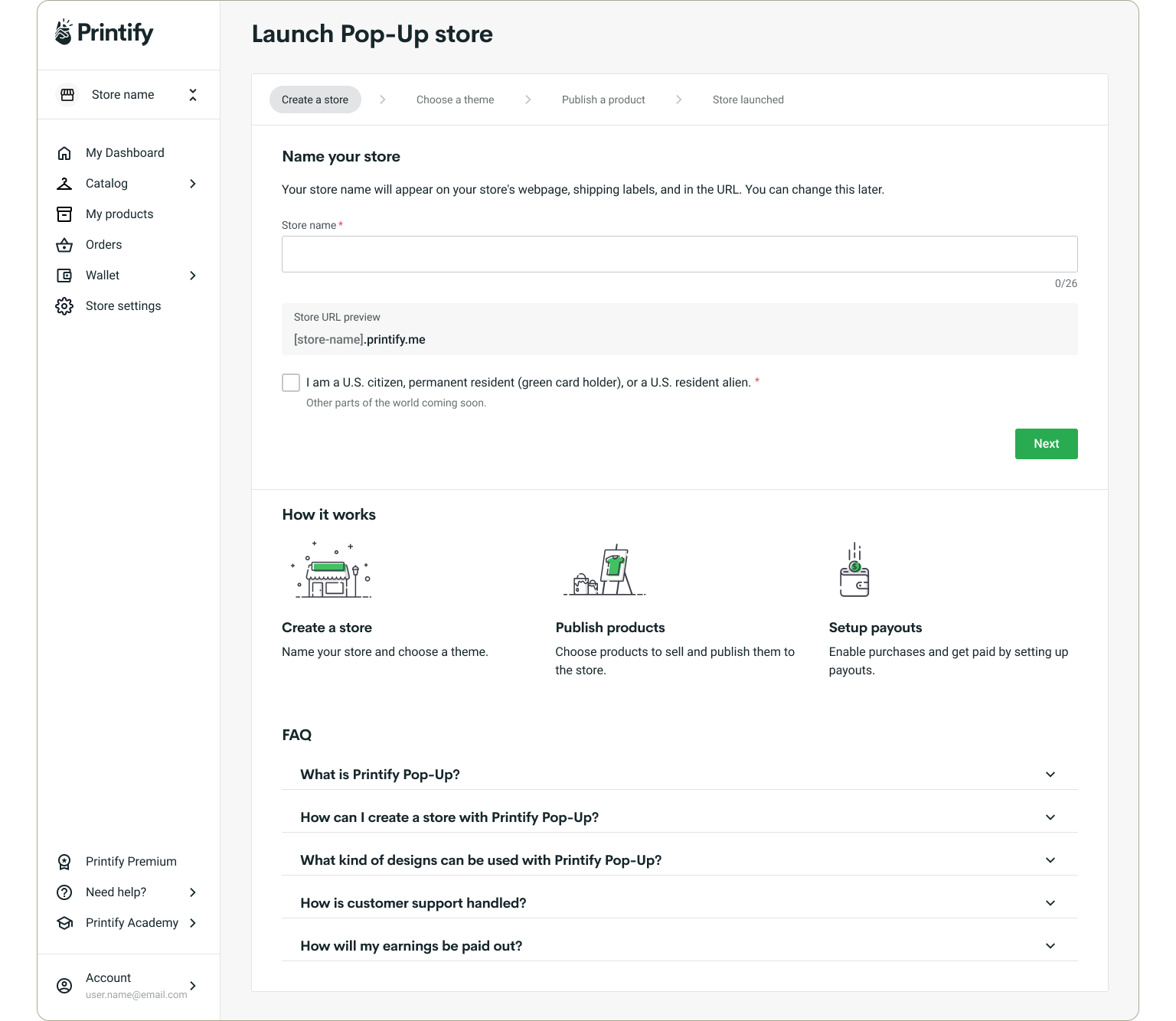
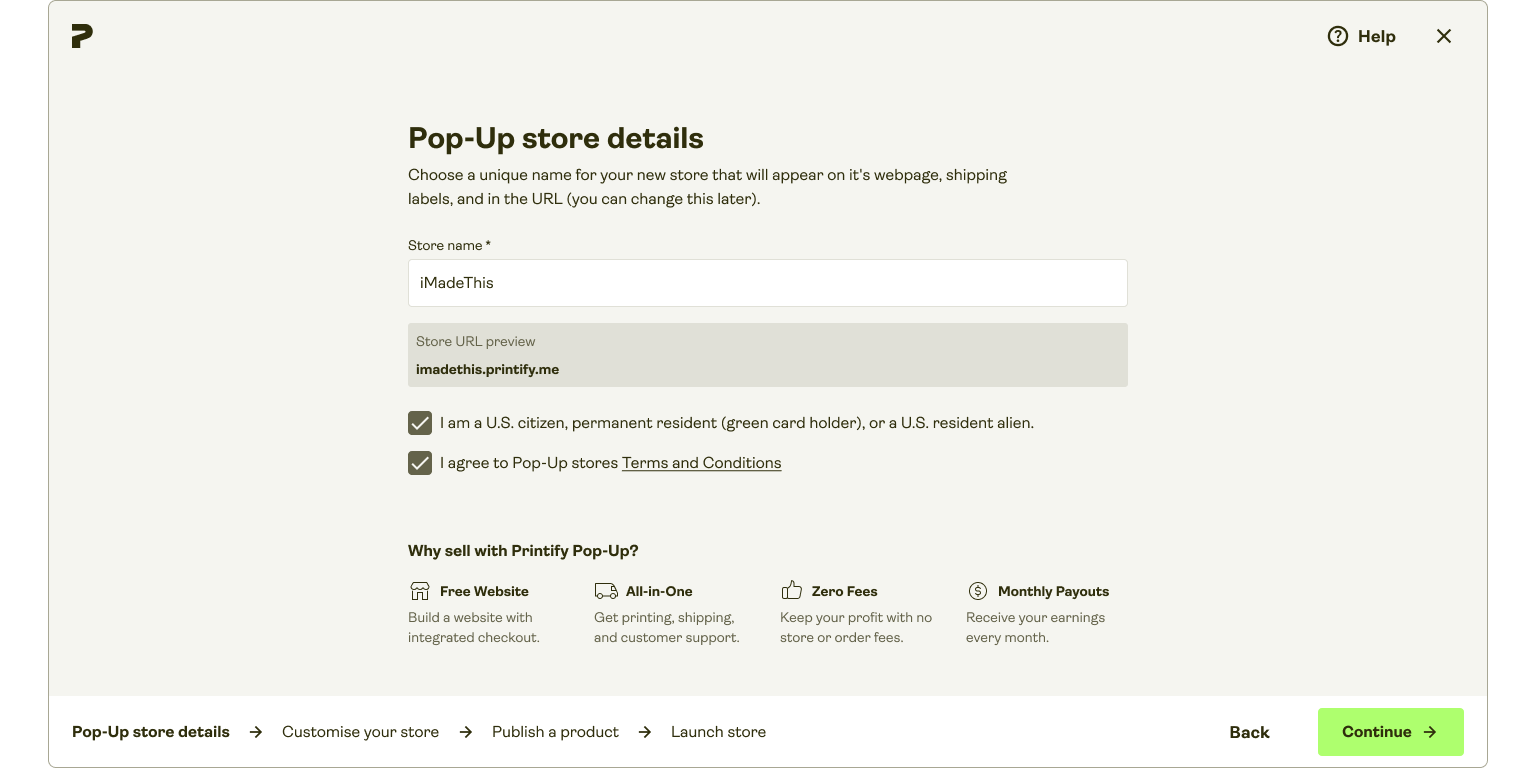
Ideally, each screen would be focused on a single job to be done, realistically it would create a long flow with many screen changes. So I bundled together basic information like store name, legal requirements and the value proposition. If you’re reading, might as well do it all in a single go.
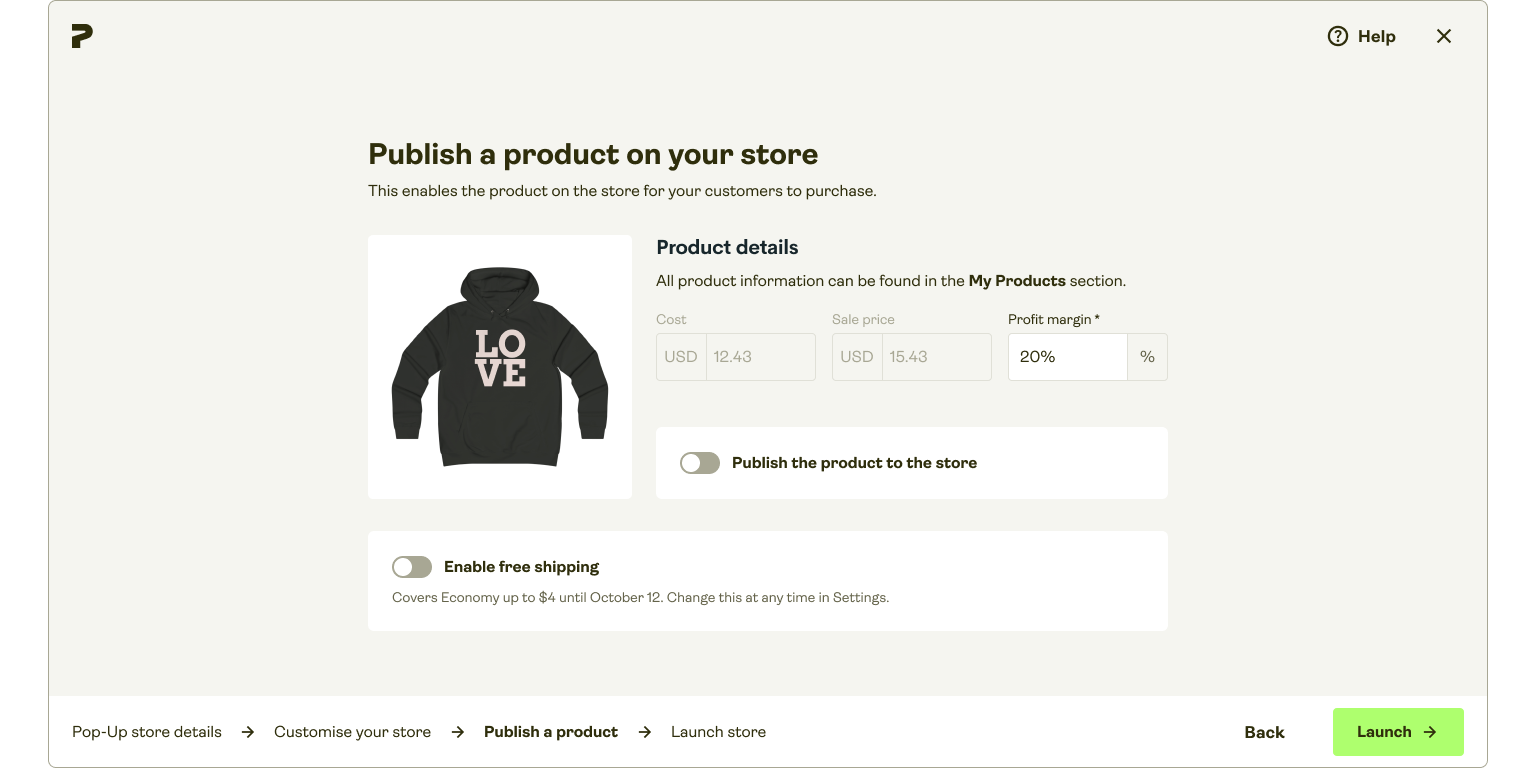
The publishing step is a good place for educating merchants about costs that determine their profitability.
We received feedback that merchants sometimes don’t find the promotions section and churn. Merchants value free shipping as a promotion so exposing it here answers a question about an important feature.
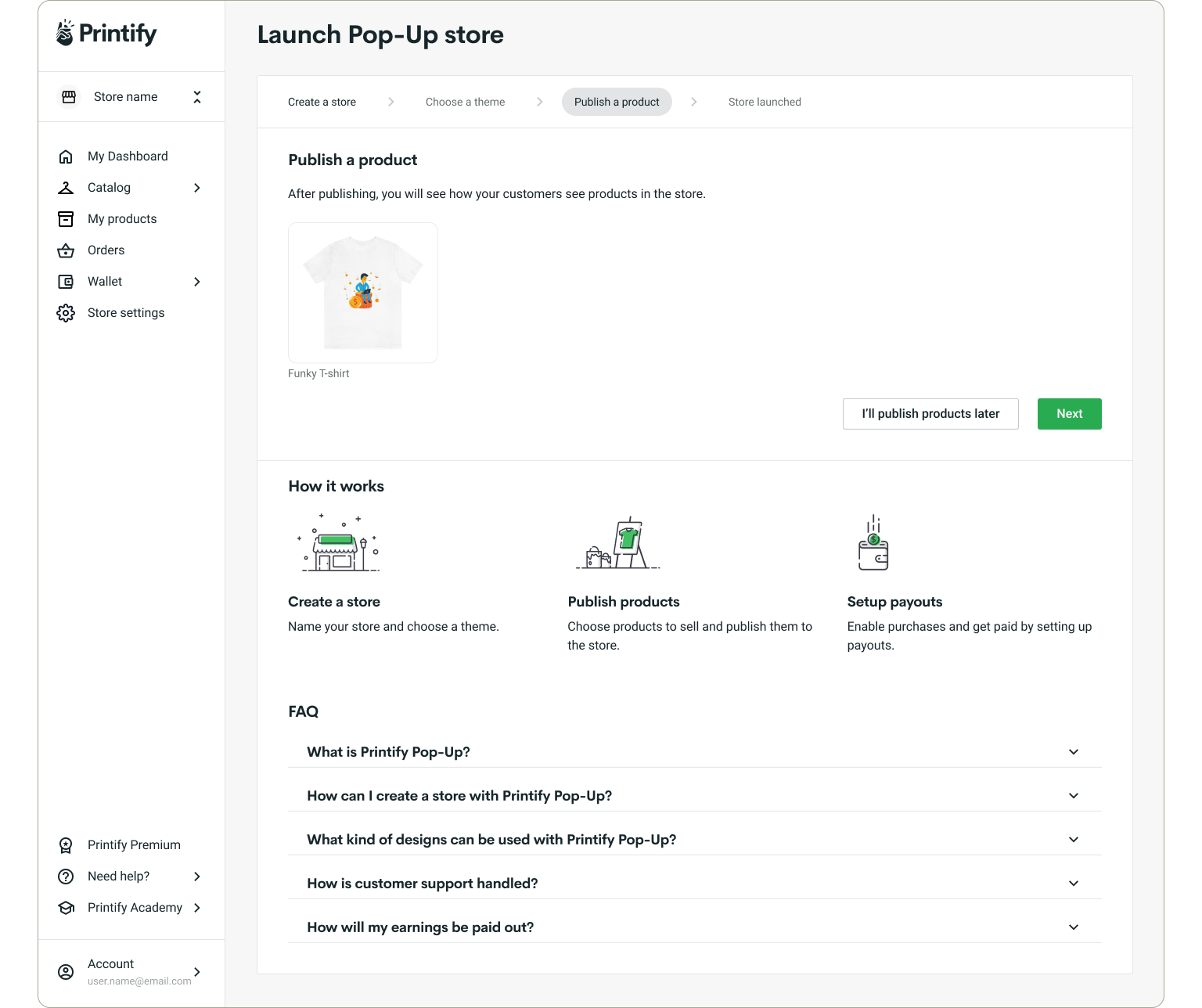
The success step will now serve as a place to experiment with different actions to understand how to better help merchants navigate the platform.
After a series of actions, we celebrate the merchant with an encouragement. It is worth dedicating a screen to it because it also helps to break up the onboarding flow.




Creating a store is just the beginning
Until now, merchants with a published product to their store had selling enabled by default. Buyers could visit a store and purchase a product. To get paid, the merchant would fill out a form to get their earnings after tax.
Printify is changing its payment provider to Stripe to de-risk operations, allow scaling internationally, and give more visibility to merchants about their business. Basically, tax responsibility will fall on the merchant from now on.
This means that once a store is created, merchants need to finish the verification flow, submit a KYC form and pass verification checks by Stripe to enable the selling of published products.
It's important to note that we're not addressing our customer problem. We are mainly addressing Printify problem and trying to limit Printify's liability.
With the verification flow, it is important that merchants:
Experience their onboarding without any additional disruptions.
Are informed that the store verification is mandatory to enable selling.
Are guided through the verification flow and provided full information.
Fully understand their verification status and next steps in case their status does not allow to start selling.
Since new users are not familiar with the platform, there was no concern about the new process impacting the merchant experience negatively.
Nudging to start the verification process
The need to verify their store, is communicated using banners and modal windows. Messaging would change based on the amount of products the merchant has published. The more products published, the more encouraging the messaging.
There are 3 banners that encourage to start the verification and 5 banners that show the verification status by Stripe.
It made sense to put the verification in store settings because all merchants have this section. To not disrupt the onboarding process, merchants who haven’t created a product wouldn’t see any banners.
To understand where changes are needed, we are tracking:
Merchant activation between treatment & control.
The conversion rate from each entry point.
Verification status from Stripe and segmenting these merchants.
Bounce rate for each verification step in the funnel.
Average time it takes to get verified.
The amount of products merchants create before starting the verification process.
Creating a banner strategy was challenging because merchants were not properly segmented and the codebase was shared requiring alignment with other teams for each change.
Landing page for the store verification
Our goal here was to show the Stripe embedded component and to educate merchants on the process and benefits. This is a temporary page because once the verification is complete, it turns into the filled out KYC form.
Stripe provided several approaches to embed the KYC form. We embedded a component provided by Stripe because it was the least amount of effort. This came at a cost — we did not control the verification process or messaging within it.
Clicking “Add Information” would start the process by opening a new window that requires mobile authentication with stripe to create a merchant profile. Only after the KYC form would be displayed.
We did not control the messaging once a merchant started the verification process.
Stores with selling disabled
Since merchants are not verified to sell, we need to introduce changes to the buyers side as well. While other platforms directly inform that a merchant is not verified, we did not want to communicate the status of the merchant.
When you are entering a store that says that the merchant is not verified, it created doubt about the trustworthiness of the store. While the probability of buyers entering an unverified store is low, it is not 0.
Instead of just showing that the store is not available, I opted for a solution that would allow gathering of customer emails. The idea is that once a customer submits their email, we show a new widget on the merchants dashboard that shows store visits and interest in buying products. This should create an urgency of verifying the store because the merchant is potentially leaving money on the table.
Merchants seeing that their unverified store is getting traffic is a great incentive to start the verification process to not leave money on the table.
Observing the release
We use feature flags to release features. We start with 5% of merchants and increase that depending on the results.
After any feature release, I dedicate time every week to watch Fullstory sessions together with the PM and any other interested team members.
With the first release we learned that:
80% of merchants who publish at least 1 product, fill out the KYC form.
Approximately 60% of merchants become verified within the first 48 hours.
Banners don’t always show up when they have to.
The main banner CTA does not always lead exactly to the Verification tab.
The Stripe component does not always load. Or can load outside the bounds.
Many merchants who start the verification process abandon it.
We could not observe any Stripe components because Fullstory does not record 3rd party components.
Watching Fullstory sessions really helps to understand where merchants are having issues and helped to uncover many bugs.
Verification for existing merchants comes with concerns
Existing merchants have active and profitable businesses. They will need to migrate to the new business model and fill out the KYC form during Q1, 2025. Otherwise, their stores will be blocked and selling disabled.
We’re concerned about
A decline in existing merchant activations and an unknown amount of merchants that will become inactive.
Breaking the business model of some merchants due to new accounting requirements that fundamentally change how they will need to calculate profit margins.
Losing an unknown amount of existing merchants due to Stripe flagging them as restricted or them abandoning the Pop-Up store or even the Printify platform.
We have to be mindful that we are imposing a change in how merchants can sell from now on and do everything to make the transition as smooth as possible.
Change is coming, please act now
While new merchants don’t have any time pressure to verify their stores, existing merchants do. Because of this, it was agreed to take a more aggressive approach in the way we communicate the business model change.
Approach for existing merchants
There will be only 1 banner that doesn’t change and cannot be dismissed.
We will include a special banner for those who started but did not complete the process.
We would employ time triggered modal windows to start appearing each week 1 month before the deadline and everyday 1 week before the deadline.
Created special support articles to explain changes and the different situations that can happen.
Created a separate email communication plan for each banner and modal window.
Establish a continuous checkin with the support team to let us know when any support request for the Pop-Up store is received.
Existing merchants require a more direct approach actively monitoring their progress.
Same verification but different merchants
While existing merchants also have to start the verification process from the store settings, the content of that page is different.
We need to communicate the value of the change to encourage to start the verification but new merchants would also need to agree to the new terms and conditions.
New merchants agreed to the terms while creating their store which was one of the changes for the creation flow. Only then we can load the Stripe component and the flow becomes the same as for new merchants.
Getting the team on the same page
Because of the different conditions that make it complicated to implement the verification logic, I found that the easiest way to get alignment was to do white boarding sessions with developers. Together with the PM, I would talk about the flow and different business aspects while developers would map the logic.
Organising white boarding sessions with developers allowed us to match the business logic to the code, get the team aligned and uncover edge cases we were not expecting.
An impactful project
The project was a necessary update for the long-term success of the Pop-Up store. While the results of this project need to be observed over a longer time period, initial results show that the impact is positive.
2% more merchants initiated the store verification which is about 90% of all merchants.
3% drop in successful verifications due to stricter acceptance criteria. This is an overwhelmingly positive outcome due to the project launching during peak season.
Higher average order value and higher average order count value for merchants in the new activation flow.
From all Pop-Up store merchants, only 0.6% reached out to Support with questions and none were about the new changes business model.
Support received only general questions about the Pop-Up store with only about 4% asking about the verification process.
Even though we launched during peak season in December, we saw notable growth in GMV and merchant activation.
Next steps
Focus on the new store builder to expand store customisation options.
Update the promotions section and expand with new features and promotion types.
Streamline the mobile checkout experience.